Sekarang saya mau berbagi cara memasang facebook comment plugin pada blogger.
langsung saja,
Silahkan Copy Dan Paste Kode dibawah ini untuk blog :
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:comments href="http://www.bliwayan.co.cc" num_posts="5" width="500"></fb:comments>
setalah itu SAVE. mudahkan..!!
Untuk Blog tanpa support komentar, pasang kode tersebut sesuai keinginan asalkan mendukung javascript.
selamat mencoba.
Thursday, May 26, 2011
Wednesday, May 25, 2011
download google chrome terbaru

Google telah merilis versi beta utama berikutnya dari Google Chrome.Jadisekarang versi beta terbaru adalah Google Chrome Beta 13.0.767.1. Google Chrome 13 menambahkan fitur baru yang disebut Latar Belakang Apps. Latar Belakang Apps memungkinkan Anda menjalankan aplikasi Google Chrome di latar belakang saat Anda bisa browsing.ini sangat berguna untuk sinkronisasi datadengan layanan internet seperti Facebook atau Twitter dll.
Google Chrome juga menambahkan Switcher Profile yang memungkinkan Anda beralihdi antara profil yang berbeda secara real time. Jadi sekarang Anda dapat memilikiprofil yang berbeda untuk berbagai jendela Google Chrome.
Perbaikan dan fitur lainnya termasuk:
- Pratinjau cetak terus bekerja
- Omnibox pencocokan string perbaikan
download google chrome 13.0.767.1
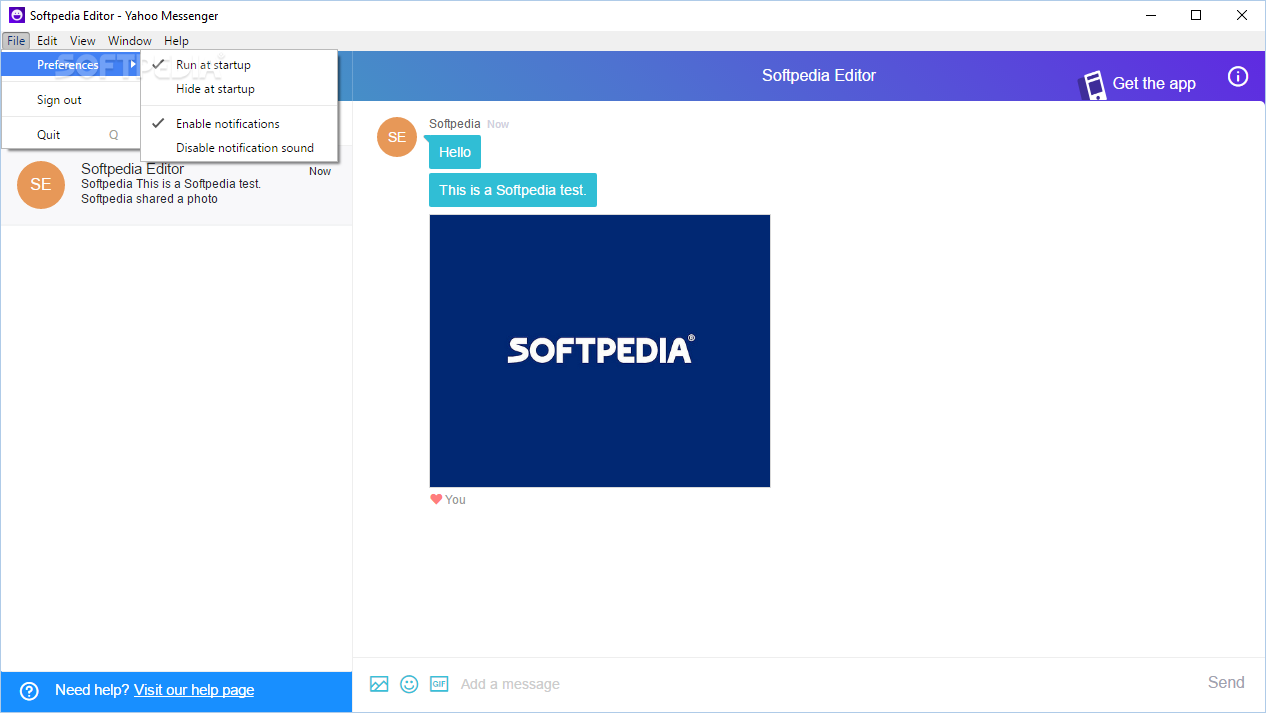
download yahoo messenger terbaru

Yahoo Messenger - Instant messaging memungkinkan Anda dengan cepat bertukar pesan dengan teman online Anda. Tidak seperti e-mail, pesan instan muncul segera setelah mereka `kembali dikirim. Dengan men-download aplikasi Messenger kekomputer Anda, Anda dapat mengirim pesan instan kepada orang lain dari seluruhdunia, mengirimkan file atau memiliki konferensi suara.
Fitur lain termasuk voice chat, transfer file, mail dan alert kutipan stok, nilai olahraga,berita, dan banyak lagi.
download yahoo messenger 11.0.0.1751
Fitur lain termasuk voice chat, transfer file, mail dan alert kutipan stok, nilai olahraga,berita, dan banyak lagi.
download yahoo messenger 11.0.0.1751
Sunday, May 22, 2011
Membuat Buku Tamu
sebelumnya kamu dafdar dulu dan buat buku tamu sesuai dengan yang kamu inginkan disni.
nah kalau kamu sudah selesai kamu copy kode HTML nya yang ada di bagian bawah quick start.
selanjutnya kamu ikuti cara dibawah ini.
Caranya:
nah kalau kamu sudah selesai kamu copy kode HTML nya yang ada di bagian bawah quick start.
selanjutnya kamu ikuti cara dibawah ini.
Caranya:
- Masuk ke account Blogger kamu, pilih "Layout" kemudian "Page Elements",
- Klik "Add a Gadget" (yang mana aja oke), kemudian pilih "HTML/JavaScript",
- Copy-paste kode di bawah ini:
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://lh4.ggpht.com/_jn57XA2jLxY/SmCHl1YEsxI/AAAAAAAAAXQ/HshHClEVcvY/tabs.png') no-repeat;
}
.gbcontent{float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Ganti ini dengan kode buku tamu kamu -->
<br/>
Mau punya buku tamu seperti ini?<br/>Klik di
<a href="http://infotentangblog.blogspot.com/2009/07/membuat-buku-tamu-tersembunyi.html">
sini (Info Blog)
</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script> - Pada kode di atas, cari kode
<!-- Ganti ini dengan kode buku tamu kamu -->dan ganti kode tersebut dengan kode buku tamu yang kamu dapatkan dari situsnya, - Kamu juga bisa atur posisinya. Ubah aja nilai atribut
top-nya. Kalau mau lebih ke atas dikit, ubah jadi30pxatau20px, terserah kamu.
selamat mencoba semoga berhasil.
Friday, May 20, 2011
Cara Membuat Daftar Isi Blog Otomatis
Karena sekarang hari minggu sehingga banyak waktu untuk online dan bisa menulis artikel mengenai cara membuat daftar isi blog otomatis seperti blog ini. Jadi setiap ada artikel baru maka akan secara otomatis tampil di daftar isi blog sehingga kita tidak perlu repot mengeditnya setiap memiliki posting baru. Seperti yang terlihat di atas sidebar blog ini ada terdapat daftar isi. Nah bagaimana cara membuatnya? Untuk itu aku akan menjelaskan bagaimana cara membuat daftar isi otomatis tersebut setelah tadi menulis artikel mengenai alasan dua hari tidak online dan sekarang aku sudah mulai bisa online lagi dan berharap bisa memposting artikel yang berkualitas dan dapat berbagi ilmu kepada semua sahabat di dunia maya ini. Karena itu adalah salah satu jalan agar ilmu kita bisa bermanfaat yaitu dengan berbagi di blog walaupun blog sederhana seperti ini tapi aku berharap dapat menjadi blog yang bisa membantu.
Hari ini tepat hari minggu jam 9:27 WIB aku menulis artikel ini karena mungkin hanya hari minggu aku mempunyai waktu untuk menulis. Langsung saja ke topik, disini kita akan membahas mengenai cara membuat daftar isi blog. Memang jika kita mempunyai banyak artikel biasanya popularitas artikel lama walaupun kualitasnya bagus akan tetapi jarang di baca, jadi dengan membuat widget daftar isi blog secara otomatis akan memudahkan pengunjung melihat artikel kamu dengan hanya scroll ke bawah pada widget tersebut. Memang biasanya langsung secara otomatis ada arsip yang menunjukan artikel yang telah kita buat, namun menurut saya itu kurang menarik tapi sebelumnya baca juga faktor indeks google semoga artikel tersebut bisa membantu kamu.
Cara membuat daftar isi blog
Sekarang kita akan langsung membahas cara pembuatan daftar isi blog otomatis silakan perhatikan cara di bawah ini.
Pertama, silakan login ke dalam halaman dashboard blogger kamu dan pilih rancangan disitu ada tambah widget jadi silakan tambah widget dengan memilih javascript/html.
Kedua, silakan copy kode berikut dan pasangkan pada widget yang tadi.
<div style="border: 1px solid #000; overflow: auto; height: 220px;">Setelah itu di save dan lihat hasilnya.
<script style="text/javascript" src="http://hensblog.googlecode.com/files/daftar_isi.js"></script>
<script style="text/javascript">
var numposts = 1000;
var showpostdate = false;
var showpostsummary = false;
var numchars = 100;
var standardstyling = true;
var shownumposts = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&max-results=999&callback=showrecentposts"></script>
</div>
new cheat ninja saga | instant mission
kali ini kamu dapat menyelesaia misi yang mana saja hanya dengan sekali klik.
Cara Menghapus chace :
cheat ini juga sudah termasuk cheat 30jt gold.
langsung aja..
peralatan:
peralatan:
Caranya :
- Download dulu fiddler
- Kemudian Install Fiddler
- Baru jalankan Fiddler
- Klik Tab AutoResponder (yg icon-nya petir hijau)
- Centang kotak “Enable automatic responses” dan juga “Permit passthrough for unmatched request”
- Jatuhkan .SWF File yang kamu download tadi ke kolom AutoResponder
- Masuk ke Ninja Saga
- Setelah itu bersihkan chace
- Baru pilih karakter yang akan kamu mainkan
Cara Menghapus chace :
- Untuk Mozilla Firefox :Tools -> Options -> Advanced -> Pilih Network Tab -> Clear Now -> Klik OK
- Untuk Google Chrome : Pilih icon yang berada di pojok kanan atas (sebelah bintang) -> Options -> Under the Hood -> Clear Browsing Data -> Empty the cache -> Clear Browsing Data
untuk gold jalankan misi grade c 'hardworkig student'
Tuesday, May 17, 2011
new cheat ninja saga | god pet
Peralatan :
Caranya :
- Download dulu fiddler
- Kemudian Install Fiddler
- Baru jalankan Fiddler
- Klik Tab AutoResponder (yg icon-nya petir hijau)
- Centang kotak “Enable automatic responses” dan juga “Permit passthrough for unmatched request”
- Jatuhkan .SWF File yang kamu download tadi ke kolom AutoResponder
- Masuk ke Ninja Saga
- Setelah itu bersihkan chace
- Baru pilih karakter yang akan kamu mainkan
Cara Menghapus chace :
- Untuk Mozilla Firefox :Tools -> Options -> Advanced -> Pilih Network Tab -> Clear Now -> Klik OK
- Untuk Google Chrome : Pilih icon yang berada di pojok kanan atas (sebelah bintang) -> Options -> Under the Hood -%2mudian refre6gt; Clear Browsing Data -> Empty the cache -> Clear Browsing Data
selamat mencoba.
Tuesday, May 10, 2011
new cheat ninja saga | rare weapon
Peralatan :
Caranya :
- Download dulu fiddler
- Kemudian Install Fiddler
- Baru jalankan Fiddler
- Klik Tab AutoResponder (yg icon-nya petir hijau)
- Centang kotak “Enable automatic responses” dan juga “Permit passthrough for unmatched request”
- Jatuhkan .SWF File yang kamu download tadi ke kolom AutoResponder
- Masuk ke Ninja Saga
- Setelah itu bersihkan chace
- Baru pilih karakter yang akan kamu mainkan
Cara Menghapus chace :
- Untuk Mozilla Firefox :Tools -> Options -> Advanced -> Pilih Network Tab -> Clear Now -> Klik OK
- Untuk Google Chrome : Pilih icon yang berada di pojok kanan atas (sebelah bintang) -> Options -> Under the Hood -%2mudian refre6gt; Clear Browsing Data -> Empty the cache -> Clear Browsing Data
anda cukup memainkan misi grad c “hard working student”, refesh page dan lihat di gear.
tara…. rare weapon sudah anda milki.
selamat mencoba.
Sunday, May 8, 2011
cara membuat blog/website/situs. (step 1)
Pastikan Anda sudah mempunyai E-mail Bisa email dari yahoo, ymail, rocketmail, in.com, hotmail, gmail dll.. Hanya 3 langkah untuk CARA MEMBUATWEB/SITUS Full GRATIS….












- Pendaftaran Domain
- Pendaftaran Hosting
- Install Script
Contoh :
- Buatsitus.co.cc
- Bob85.co.cc
Ingat tutorial ini FULL GRATIS tanpa di pungut biaya apapun…
1. Jika tertarik langsung saja daftar melalui link di bawah ini untuk daftar DOMAIN GRATIS :

2. Tuliskan Nama Domain yang anda sukai atau anda inginkan. misalnya : namaku, buatsitus dll. Masukan Tanpa www
Kemudian Klik Tombol : Check Availability
Setelah itu jika anda beruntung anda dapat memperoleh domain gratis seperti dibawah ini:

- www.bob85.co.cc is available
- One year domain registration for $0
- lanjutkan ke klik : Continue to registration
Tetapi jika yang muncul adalah pemberitahuan seperti ini :

- www.membuatsitus.co.cc is available
- One year domain registration for $3
- Berarti kamu harus membayar $3, kalau memang kamu butuh nama domain tersebut, boleh kamu membelinya, menggunakan paypal atau credit card. Tapi jika tidak, ulangi masukan nama domain kamu dengan nama yang lain,
- Dengan Klik Getting A New Domain.
Tetapi jika muncul pemberitahuan seperti ini :

- www.buatsitus.co.cc is already registered
- hal ini menandakan bahwa domain tersebut sudah dimiliki orang lain, namun jangan khawatir silakan coba ulangi masukan nama domain kamu dengan nama domain yang lain. atau dengan memilih / Klik domain yang disediakan di bawahnya seperti ilustrasi dibawah dengan harga FREE..

- Silakan coba berulang-ulang kali jika masih tetap belum menemukan domain kesukaan anda yang gratis. Sampai anda menemukan bahwa domain tersebut “ is available dan $0…” Untuk mempermudah anda mendapatkan domain gratis di co.cc kami menyediakan beberapa tips GRATIS, silakan baca tulisan di bawah ini.
Tips daftar domain di co.cc:
- Coba hindari kata2 berbahasa inggris seperti : website, home, backlink, bookmark, tool… (biasanya meskipun bisa, tapi pasti harus bayar $3)
- Coba gunakan kata2 berbahasa indonesia : bikinwebgratis, anakbelajar, mencariilmu, belajarbuatblog… atau menggunakan strip (-) contoh : buat-web-gratis, belajar-blog-gratis, nama-sendiri, jualan-pulsa, download-mp3, komik-naruto, dll ( menurut saya jika kamu tetap tidak dapat domain yang kamu inginkan, coba gunakan nama domain asal-asalan misal : gajahfluburung, inginkayamendadak, siapakamu, googleku, juga bisa menggunakan kata2 kombinasi huruf dan angka : sepatu26, membuatsitus88, jokotingkir21, yuseprukmana25 dll, yang penting pada tahap ini kamu bisa dan tahu dulu cara mendapatkan domain dan hosting )
3. Kalau sudah dapat is available dan $0… Klik Continue to Registration :

4. Silahkan klik : Create An Acount Now

5. Lengkapi Data-data anda sesuai dengan indentitas, Harus di isi dengan benar ya  .
.
- Nama lengkap
- Alamat Email
- Tanggal Lahir
- Password
(Data-data diatas Harus Dicatat di Notepad atau Ms Word Karena nanti akan sangat diperlukan) Username Password Langkah 1
Account Information
(kalau yang di bawah ini boleh asal tapi harus di isi)
- Alamat rumah
- Kota
- Negara
- No Tlp
- Dll

6. Klik centang dan tombol CREATE AN ACCOUNT NOW

7. Masukan username dan password yg kamu buat kemudian masukan gambar tulisan seperti diatas..
SIGN IN >> ikuti sampai SETUP..


8. Setup lagi kemudian pilih nomor 1 (nameserver)

9. Masukan nameservernya dari Hostingforfree (karena nanti kita akan daftar hosting disini)
- ns1.hostingforfree.us
- ns2.hostingforfree.us
10. Kemudian klik SETUP, hati2 jangan salah masukan Nameserver ini karena salah satu huruf saja akan berakibat tidak akan ONLINE website kamu
nah.. kalau sudah selesai, mari kita lanjutkan pada tahap selanjutnya,
silahkan KLIK DISINI
paduan daftar hosting (step 2)
mari kita lanjutkan pada tahap selajutya.. yaitu mendaftar hosting..
bagi yag belum paham tahap pertama silahkan lihat disini
ok langsung aja..
bagi yag belum paham tahap pertama silahkan lihat disini
ok langsung aja..
1. Langsung Klik Disini

2. Masukan Nama Domain secara terpisah seperti gambar diatas… Klik Continue..
3. Lalu Add To Cart
4. Terus CheckOut

5. Isi Data diri anda seperti gambar dibawah ini :

(Data-data diatas Harus Dicatat di Notepad atau Ms Word Karena nanti akan sangat diperlukan) Username Password Langkah 2
6. Setelah muncul gambar dibawah ini silahkan Klik Client Area

7. Masuk ke My Product and service

8. Cari dan Klik Icon kecil seperti gambar dibawah ini

Silahkan cek dulu website yg kamu buat tadi di browser,
1. Jika Muncul Please SET UP the domain in 48 hours, berarti daftar domain berhasil tapi input nameserver ada yg salah. Pastikan nameserver harus seperti langkah 1 No.9

2. Jika Muncul Server Not Found, berarti daftar domain berhasil, input nameserver berhasil tapi daftar hosting ada yg salah. Pastikan sewaktu Add Domain (Langkah 2 No.1) harus benar jangan salah meskipun 1 huruf

3. Jika muncul INDEX OF berarti kamu sudah 80% berhasil.

9. Lihat Ke bawah, Abaikan semua dan langsung Klik Tombol Login to cPanel untuk install wordpress

Karena sebagian Browser (Setelah Klik Tombol Login to cPanel) muncul This Connection Is Untrusted klik saja seperti dibawah ini :


2. Masukan Nama Domain secara terpisah seperti gambar diatas… Klik Continue..
3. Lalu Add To Cart
4. Terus CheckOut

5. Isi Data diri anda seperti gambar dibawah ini :

(Data-data diatas Harus Dicatat di Notepad atau Ms Word Karena nanti akan sangat diperlukan) Username Password Langkah 2
6. Setelah muncul gambar dibawah ini silahkan Klik Client Area

7. Masuk ke My Product and service

8. Cari dan Klik Icon kecil seperti gambar dibawah ini

Silahkan cek dulu website yg kamu buat tadi di browser,
1. Jika Muncul Please SET UP the domain in 48 hours, berarti daftar domain berhasil tapi input nameserver ada yg salah. Pastikan nameserver harus seperti langkah 1 No.9

2. Jika Muncul Server Not Found, berarti daftar domain berhasil, input nameserver berhasil tapi daftar hosting ada yg salah. Pastikan sewaktu Add Domain (Langkah 2 No.1) harus benar jangan salah meskipun 1 huruf

3. Jika muncul INDEX OF berarti kamu sudah 80% berhasil.

9. Lihat Ke bawah, Abaikan semua dan langsung Klik Tombol Login to cPanel untuk install wordpress

Karena sebagian Browser (Setelah Klik Tombol Login to cPanel) muncul This Connection Is Untrusted klik saja seperti dibawah ini :

- Klik I Understand Risks
- Klik Add Exception
- Klik Confirm Security Exception
- Klik Resend
- Klik “No, I’m fine. Thanks”
Panduan Install WordPress – (step 3)
1. Langsung cari ikon Fantastico De Luxe

2. Klik WordPress di sebelah kiri widget
3. Cari New Installation
4. Masukan Username dan Password juga alamat email

(Data-data diatas Harus Dicatat di Notepad atau Ms Word Karena nanti akan sangat diperlukan) Username Password Langkah 3
6. Finish Installation
7. Back to WordPress Overview
Silahkan Cek Kembali Website Kamu di Browser Mozilla/Internet Explorer, opera jika muncul website warna putih berarti sudah 100% berhasil, Belajarlah mulai dari Isi artikel blognya,

2. Klik WordPress di sebelah kiri widget
3. Cari New Installation
4. Masukan Username dan Password juga alamat email

(Data-data diatas Harus Dicatat di Notepad atau Ms Word Karena nanti akan sangat diperlukan) Username Password Langkah 3
6. Finish Installation
7. Back to WordPress Overview
Silahkan Cek Kembali Website Kamu di Browser Mozilla/Internet Explorer, opera jika muncul website warna putih berarti sudah 100% berhasil, Belajarlah mulai dari Isi artikel blognya,
Menambah Widget WordPress
Mungkin ketika pertama kali kita ingin menambah widget di wordpress akan terasa membingungkan. Tenang saja,dalam tulisan ini saya akan mencoba mengatasi kebingungan anda. Berikut ini adalah caranya :
1.Pastikan anda telah masuk dalam http://bloganda.wordpress.com/wp-admin.Bingung???Begini caranya :
a.Masuk ke www.wordpress.com
b.Masukan username dan password anda pada kotak yang tersedia.Kemudian Klik Log In

c.Taram anda sudah masuk kedalam http://bloganda.wordpress.com/wp-admin
2. Pilih kotak Tampilan di sebelah kiri bawah lalu pilih Widget

3.Lalu muncul halaman seperti di bawah.Pilih kotak Teks/Text

4.Drag kotak tersebut ke kotak di sebelah kanan.Kolom sisi/Side coloumn
5.Jika berhasil maka akan muncul seperti gambar dibawah.Copy paster widget anda dan masukan pada kotak seperti gambar :

5.Klik Simpan/Save
6.blog anda terdapat widget seperti yang anda inginkan.
1.Pastikan anda telah masuk dalam http://bloganda.wordpress.com/wp-admin.Bingung???Begini caranya :
a.Masuk ke www.wordpress.com
b.Masukan username dan password anda pada kotak yang tersedia.Kemudian Klik Log In

c.Taram anda sudah masuk kedalam http://bloganda.wordpress.com/wp-admin
2. Pilih kotak Tampilan di sebelah kiri bawah lalu pilih Widget

3.Lalu muncul halaman seperti di bawah.Pilih kotak Teks/Text

4.Drag kotak tersebut ke kotak di sebelah kanan.Kolom sisi/Side coloumn
5.Jika berhasil maka akan muncul seperti gambar dibawah.Copy paster widget anda dan masukan pada kotak seperti gambar :

5.Klik Simpan/Save
6.blog anda terdapat widget seperti yang anda inginkan.
Cara Buat Read More di Blog WordPress
Berbeda dengan blogger.com / blogspot, membuat “read more” atau “baca selanjutnya” atau “read the rest of this entry” di wordpress itu sangat mudah. Ikuti langkah berikut:
1. Setelah login ke account wordpress Anda, Klik menu “tulis” atau “write”
2. Di bawah kotak judul / title sebelah kanan, ada menu VISUAL dan HTML –> klik menu HTML
3. Di bawahnya ada deretan menu b i link. Klik menu “more”, maka di kotak posting Anda akan keluar tulisan <!–more–>
4. Tulisan atau posting Anda yang ingin Anda tampilkan di halaman maka harus berada di atas <!–more–> , sedang posting / artikel yang ingin anda “sembunyikan” yang baru tampak setelah pembaca mengklik “read more” taruh di bawahnya <!–more–>
Mudah bukan?
1. Setelah login ke account wordpress Anda, Klik menu “tulis” atau “write”
2. Di bawah kotak judul / title sebelah kanan, ada menu VISUAL dan HTML –> klik menu HTML
3. Di bawahnya ada deretan menu b i link. Klik menu “more”, maka di kotak posting Anda akan keluar tulisan <!–more–>
4. Tulisan atau posting Anda yang ingin Anda tampilkan di halaman maka harus berada di atas <!–more–> , sedang posting / artikel yang ingin anda “sembunyikan” yang baru tampak setelah pembaca mengklik “read more” taruh di bawahnya <!–more–>
Mudah bukan?
Friday, May 6, 2011
makalah pendidikan
untuk lebih lengkap,
silahkan downnload filenya disini. file ini berisi contoh makalah pendidikan, semoga bermanfaat untuk anda.
membuat surat lamaran kerja
apakah anda sedang ingin melamar pekerjaan? Kalau iya, tentunya anda harus mempersiapkan segala sesuatunya. Termasuk menulis surat lamaran kerja yang nantinya bakal anda ajukan ke perusahaan yang anda inginkan untuk mendapatkan pekerjaan. Dan berikut ini merupakan tips menulis surat lamaran kerja
1. Surat yang efektif
Surat atau email tidak hanya berfungsi sebagai duta bagi si pengirim, namun harus mampu menarik perhatian si penerima dengan efektif. Jika surat ditulis secara efektif, kemungkinan untuk mendapatkan balasan yang cukup baik akan semakin besar. Ingat, begitu anda menerima panggilan untuk tes atau interview, berarti anda telah meraih sukses dalam point ini.
2. Perhatikan komposisi surat
Surat lamaran yang baik tentunya memiliki isi yang berkesinambungan. Bila anda mencantumkan posisi yang anda kehendaki, tunjukkan jati diri anda. Jangan sampai perekrut menilai anda plin-plan setelah membaca surat lamaran anda.
3. Batasi isi surat anda
Bayangkan bahwa penerima surat anda adalah orang yang sibuk. Selain ia harus menyortir lamaran yang masuk, ia harus mengambil keputusan dengan cepat siapa yang qualified, siapa yang tidak. Buatlah surat lamaran yang ringkas dan padat tapi tepat sasaran.
4. Bahasa surat
Ingatlah bahwa anda bukan tengah menulis surat cinta, tetapi surat lamaran kerja yang akan menentukan masa depan anda. Gunakanlah bahasa yang benar, sopan dan mudah diingat. Penting untuk dicatat, bahasa mencerminkan kepribadian anda.
5. Posisi yang sesuai untuk anda
Sebaiknya anda jangan membuang-buang waktu untuk melamar posisi yang tidak sesuai dengan minat, bakat dan kemampuan anda. Fokuskan waktu dan energi anda untuk posisi yang mendekati kualifikasi anda. Dengan demikian anda telah �bekerjasama� dengan perekrut dalam penentuan karir anda.
6. Lakukan pengulangan
Sempurnakan surat lamaran anda berdasarkan pengalaman, misalnya mengedit beberapa bagian setelah anda diundang untuk tes atau interview. Setiap kali anda selesai mengikuti kegiatan seperti Training atau Seminar, anda bisa tambahkan sebagai referensi untuk mendukung kualifikasi anda.
7. Anda punya "network" ?
Sebutkan saja. Bila anda mengenal dengan baik pihak-pihak yang bidangnya relevan dengan posisi yang sedang anda lamar, tidak ada ada salahnya anda jadikan sebagai referensi. Biasanya perusahaan-perusahaan tertentu akan melakukan cross-check dan tentunya referensi anda akan memiliki nilai tersendiri.
8. Evaluasi
Tiap kali anda mengirimkan surat lamaran, tidak ada salahnya jika anda membuat salinan atau copy nya. Berikan catatan jika ternyata anda dipanggil, tes apa yang diberikan dan bagaimana dengan interviewnya. Evaluasi kelebihannya, untuk anda tingkatkan, dan pelajari kekurangannya untuk anda perbaiki.
1. Surat yang efektif
Surat atau email tidak hanya berfungsi sebagai duta bagi si pengirim, namun harus mampu menarik perhatian si penerima dengan efektif. Jika surat ditulis secara efektif, kemungkinan untuk mendapatkan balasan yang cukup baik akan semakin besar. Ingat, begitu anda menerima panggilan untuk tes atau interview, berarti anda telah meraih sukses dalam point ini.
2. Perhatikan komposisi surat
Surat lamaran yang baik tentunya memiliki isi yang berkesinambungan. Bila anda mencantumkan posisi yang anda kehendaki, tunjukkan jati diri anda. Jangan sampai perekrut menilai anda plin-plan setelah membaca surat lamaran anda.
3. Batasi isi surat anda
Bayangkan bahwa penerima surat anda adalah orang yang sibuk. Selain ia harus menyortir lamaran yang masuk, ia harus mengambil keputusan dengan cepat siapa yang qualified, siapa yang tidak. Buatlah surat lamaran yang ringkas dan padat tapi tepat sasaran.
4. Bahasa surat
Ingatlah bahwa anda bukan tengah menulis surat cinta, tetapi surat lamaran kerja yang akan menentukan masa depan anda. Gunakanlah bahasa yang benar, sopan dan mudah diingat. Penting untuk dicatat, bahasa mencerminkan kepribadian anda.
5. Posisi yang sesuai untuk anda
Sebaiknya anda jangan membuang-buang waktu untuk melamar posisi yang tidak sesuai dengan minat, bakat dan kemampuan anda. Fokuskan waktu dan energi anda untuk posisi yang mendekati kualifikasi anda. Dengan demikian anda telah �bekerjasama� dengan perekrut dalam penentuan karir anda.
6. Lakukan pengulangan
Sempurnakan surat lamaran anda berdasarkan pengalaman, misalnya mengedit beberapa bagian setelah anda diundang untuk tes atau interview. Setiap kali anda selesai mengikuti kegiatan seperti Training atau Seminar, anda bisa tambahkan sebagai referensi untuk mendukung kualifikasi anda.
7. Anda punya "network" ?
Sebutkan saja. Bila anda mengenal dengan baik pihak-pihak yang bidangnya relevan dengan posisi yang sedang anda lamar, tidak ada ada salahnya anda jadikan sebagai referensi. Biasanya perusahaan-perusahaan tertentu akan melakukan cross-check dan tentunya referensi anda akan memiliki nilai tersendiri.
8. Evaluasi
Tiap kali anda mengirimkan surat lamaran, tidak ada salahnya jika anda membuat salinan atau copy nya. Berikan catatan jika ternyata anda dipanggil, tes apa yang diberikan dan bagaimana dengan interviewnya. Evaluasi kelebihannya, untuk anda tingkatkan, dan pelajari kekurangannya untuk anda perbaiki.
download contoh surat lamaran kerja disini
Subscribe to:
Posts (Atom)


